Bagi developer yang baru belajar Javascript bahkan sudah bertahun-tahun develop Javascript, seringkali kita sudah memakai Closure dalam keseharian namun gak faham sebenarnya apa itu Closure dan bagaimana mekanisme sebenarnya.
di Javascript kita sering pakai function me-return function seperti ini
// global scrope// ..function myFunction(n) {// local scope to myFunction// ..// lexical scope to herFunction// ..return herFunction(p) {// local scope to herFunction}}
Hanya saja kita kurang perhatian dengan kode semacam ini bahkan tidak tahu kalau sebenarnya itu punya mekanisme penting yang seharusnya setiap programmer tahu.
Apa sih Closure di Javascript?
Closure adalah mekanisme di Javascript dimana sebuah function bisa mengakses/mengingat variable di lexical scope pada parent function setelah parent function di definisi dan didestroy dari memory.
Pada potongan kode diatas, secara singkat Closure itu memungkinkan sebuah function mengakses semua variable yang ada di scope parent nya (fungsi yang mendefinisaknnya). Jadi Closure membuat herFunction bisa mengakses semua variable yang dimiliki myFunction.
Closure dibuat oleh Javascript ketika ada Function yang mereturn Function lainnya. jadi kalau kamu buat sebuah function lalu return nya adalah function juga, maka Javascript akan membuatkan Closure-nya
Pusing? perhatikan contoh berikut
function perkalian(a) {return function (b) {return a * b;}}// perkalian basis limavar kaliLima = perkalian(5);kaliLima(10) ; // 5 x 10
Segera setelah kita tulis seperti diatas pada saat eksekusi, function perkalian() dan argumen nya di destroy dari memory. Dan variable kaliLima sekarang berisi function definition hasil return dari function perkalian()
Dengan kata lain, dibelakang sebenarnya javascript membuatkan kode sbb:
var kaliLima = function (b) { return a * b; }
Perhatikan bahwa saat kita buat statement
var kaliLima = perkalian(5);
itu sebenarnya sama dengan
var kaliLima = function (b) { return a * b; }
lihat bahwa seharusnya variable a pada statement return a * b; itu undefined, karena a adalah argumen dari fungsi perkalian(a) dan keduanya sudah di destroy dari callstack memory pada saat kode dieksekusi. Jadi variable a semestinya tidak ada referensinya lagi...tapi ternyata saat kita panggil begini
kaliLima(10) ; // 5 x 10
itu hasilnya valid dan tidak error..kenapa kok bisa? Nah ternyata variable a itu masih ada..hanya saja sekarang lokasinya sudah di pindahin sama Javascript, yaitu sekarang lokasinya ada di Scope Closure
Jika kita jalankan di console browser seperti ini
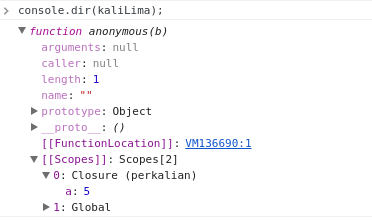
> console.dir(kaliLima)
Maka akan keluar output seperti ini

Lihat kan sekarang variable a pindah ke property Scope Closure.
Masih belum faham? Kita coba pakai Analogi
Closure adalah seperti Superman, sang superhero dari planet Crypton. Meskipun Planet Crypton sudah hancur (di Destroy) dan Superman sudah keluar dari sana tapi Superman masih masih memiliki hal-hal yang berkaitan dengan Crypton (properties) seperti kekuatan super dan takut batu cryptonite
function planetCrypton() {let superPower = 'yes';let takutCryptonite = 'yes';let superman = function() {return 'superman: ' + superPower + takutCryptonite;}return superman;}
Latihan
function perkalian(a) {return function (b) {return a * b;}}
Apakah Closure dari fungsi diatas? yaap betul...Closurenya adalah a
Closure: {a: [argumen value] }
Sekarang bagaimana jika function nya begini
function perkalian(a) {var x = 3;var y = 5;return function (b) {return a * b * x * y;}}//kali basis 7var kaliBebas = perkalian(7);kaliBebas(4);
Apa saja Closurenya? Closurenya adalah
Closure: {a: 7x: 3y: 5}
jadi kaliBebas(4) sama dengan : return 7 x 4 x 3 x 5;
Sekarang bagaimana kalau begini
function sayName(name) {var prefix = 'My Name is ';return function (gelar) {return prefix + name + gelar;}}var agus = sayName('Agus');var sayAgus = agus('S.kom');console.log(sayAgus); // My Name is Agus S.kom
Apa Closure dari function diatas? yaap Closurenya adalah
Closure: {name: 'Agus',prefix: 'My Name is'}
Bagaimana sudah faham apa itu Closure? Silahkan komen dibawah ya jika ada pertanyaan. Bisa juga cek Repo Kode-kode diatas di Closure
Berikut adalah Materi belajar Javascript Lengkap & Belajar Javascript untuk Pemula dalam bahasa indonesia

